
X(Twitter)の画像サイズ一覧!PC&スマホに対応!


X(Twitter)に画像を投稿したら見切れてしまって上手く表示されない!
ポスト(ツイート)の画像が見切れているとせっかくの魅力が伝わらず、他のユーザーの目を惹けなくなってしまいます。
結果、「いいねやRT数の減少、X(Twitter)のフォロワーが思うように増えない」なんてことになったら困りますよね。
X(Twitter)で投稿した画像が見切れないようにするには、適切なサイズやアスペクト比の理解が重要です。



この記事では、実際に僕が意識している「X(Twitter)見切れない最適な画像サイズ」について解説するよ!
ポスト(ツイート)の画像を見切れずきちんと表示させるために、画像サイズやアスペクト比について確認しておきましょう!
「自分の強みを見つけてマネタイズする最強の“パーソナルTwitter運用方法“」を配信中!
こんなお悩みありませんか?
- 結局自分が何を発信していいかわからない
- 今のままじゃダメな気がするけど何しよう…
- 一周回ってSNSに疲れてしまった
これらに一つでも当てはまる方に、最強の資料をご用意しました。
- 23の伸びるポストテンプレート
- 初心者でも1ヶ月で100万円を売り上げたRT企画テンプレート
- あなたの強みを見つける「無料ロードマップ作成会」のご案内
これらをアドネスラボの読者限定で大公開中!
【Twitter運用ノウハウを学ぶ方法】
- 下のボタンをタップし、公式ラインを追加する
- 追加後「戦略」とメッセージ送る
- 全283枚のテンプレート資料+解説動画が届く
目次
【結論】X(Twitter)に画像を1枚投稿するときのサイズは「4:3」


結論、X(Twitter)に画像1枚投稿するときのサイズは、代表的なアスペクト比である「4:3」を使用すれば間違いありません。
X(Twitter)にさまざまなサイズの画像を実際に投稿し検証しましたが、タイムライン上で最も画像表示範囲が大きく、使いやすいアスペクト比なのが「4:3」でした。
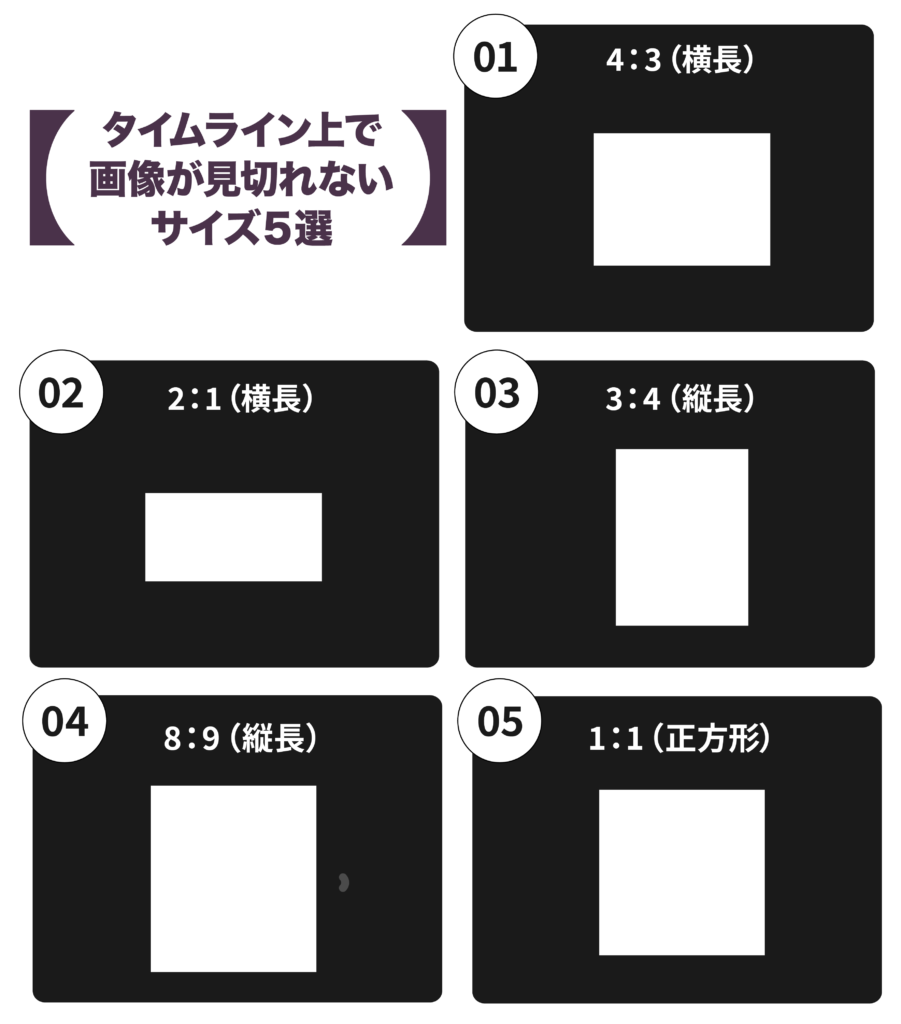
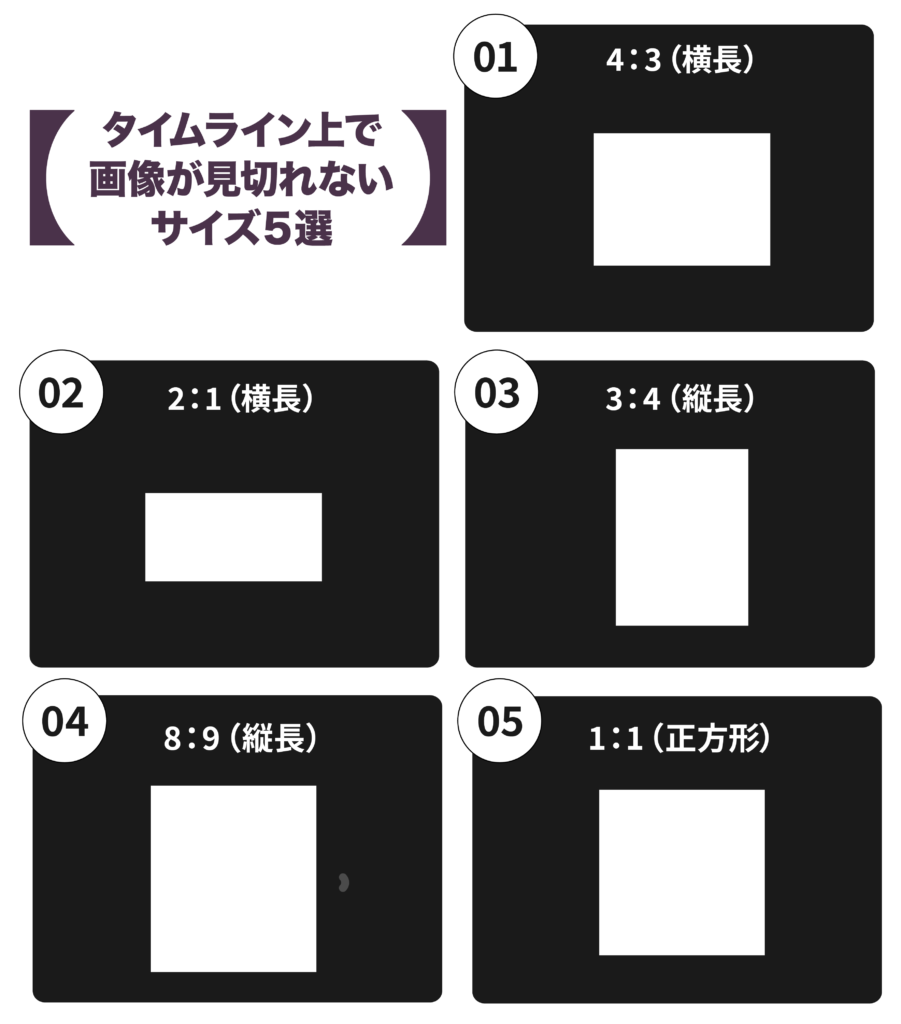
今回の検証の結果、X(Twitter)のタイムライン上で見切れない画像サイズは、「4:3」を含めて次の5種類でした。
- 4:3(横長)
- 2:1(横長)
- 3:4(縦長)
- 8:9(縦長)
- 1:1(正方形)


Twitterヘルプセンターによると、投稿できる画像の容量は5MBまで(デスクトップ版だと15MBまで)、ファイル形式はJPEG、GIF、PNGの3種類に限られます。
BMPやTIFFなどのファイル形式は、X(Twitter)には投稿できないため注意しましょう。
実際に、5種類の画像サイズを投稿したときのスマホとパソコンの結果を画像付きで解説するため、参考にしてみてください!
X(Twitter)向きのアスペクト比「4:3」の横長画像


アスペクト比「4:3」はフルスクリーンとも呼ばれる、カメラや動画などでよく使われる画像サイズです。
「4:3」は画像を投稿するときにおすすめのアスペクト比で、タイムライン上で見切れないサイズでありながら正方形に近い長方形のため、広範囲に大きく表示できるメリットがあります。
収益化を図る上で、タイムライン上で目を惹くことは大切で、横長の画像は画像を大きく表示できる「4:3」アスペクト比で投稿しておけば間違いありません。
X(Twitter)向きのアスペクト比「2:1」の横長画像


アスペクト比「2:1」は1990年代後半に登場し、近年、映画で使用される機会が多くなってきている画像サイズです。
「2:1」は横に広く見せつつも縦の幅も確保できるサイズで、上の挿入画像もアスペクト比「2:1」で作っています。
「4:3」よりも細長い長方形なため、画像よりも動画投稿に向いているアスペクト比と言えるでしょう。
X(Twitter)向きのアスペクト比「3:4」の縦長画像


アスペクト比「3:4」は、4:3の画像を90度回転させた縦長の画像です。
こちらも「4:3」と同様に、縦長になってもスマホ、パソコン共に見切れることなく綺麗に表示されていますね。
縦長の画像を投稿する場合、「3:4」が一番画面上に大きく表示できることを頭に入れておきましょう!
X(Twitter)向きのアスペクト比「8:9」の縦長画像


アスペクト比「8:9」は、あまり写真や動画などで使われることのないアスペクト比です。
こちらもスマホ、パソコンともに見切れることなく綺麗に表示されていますね。
「8:9」のアスペクト比は一般的ではないため、写真などに美しく収めるのは難しいでしょう。
しかし、X(Twitter)に投稿する場合、「8:9」のアスペクト比は画像を2、3枚投稿するときに活躍します。
後ほど紹介しますが、画像を2枚投稿する場合は「8:9」がもっとも広範囲に表示できるため、収益化を図る上では非常に便利なアスペクト比であると言えるでしょう。
X(Twitter)向きのアスペクト比「1:1」の正方形画像


アスペクト比「1:1」は、画面に吸い込まれるような印象を与える特徴の正方形の画像サイズです。
Instagramでよく使われており、花や食べ物など、主役をはっきりと写したいときにおすすめのアスペクト比です。
正方形という形だけでタイムライン上の他のポスト(ツイート)とは違った印象を与えられるため、他のユーザーの目を惹きやすいアスペクト比と言えるでしょう。
「これ1枚で全てまとめたい!」ときに使うと、横長の画像よりもまとまって見えるためおすすめです。
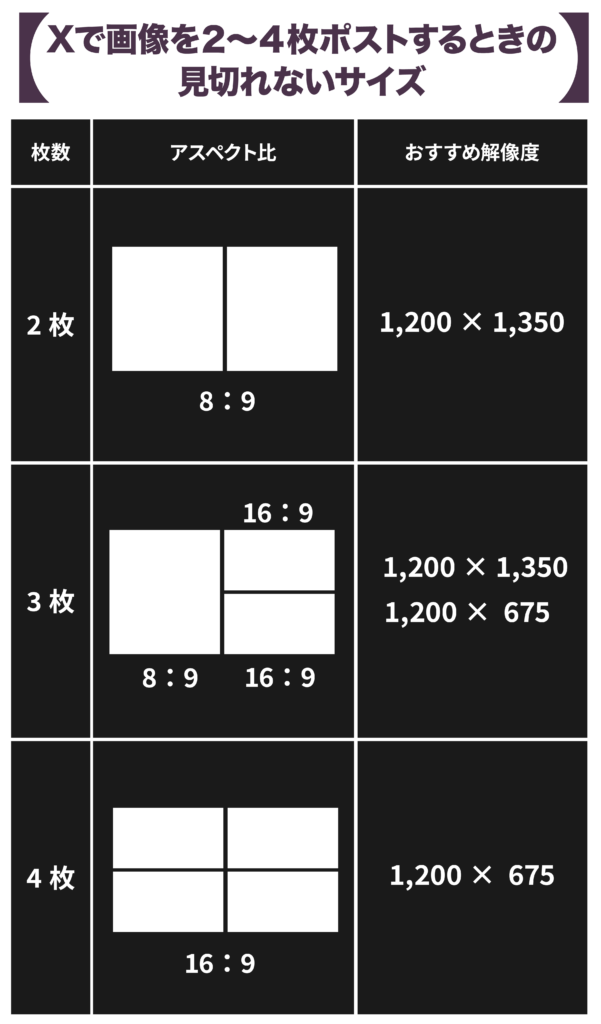
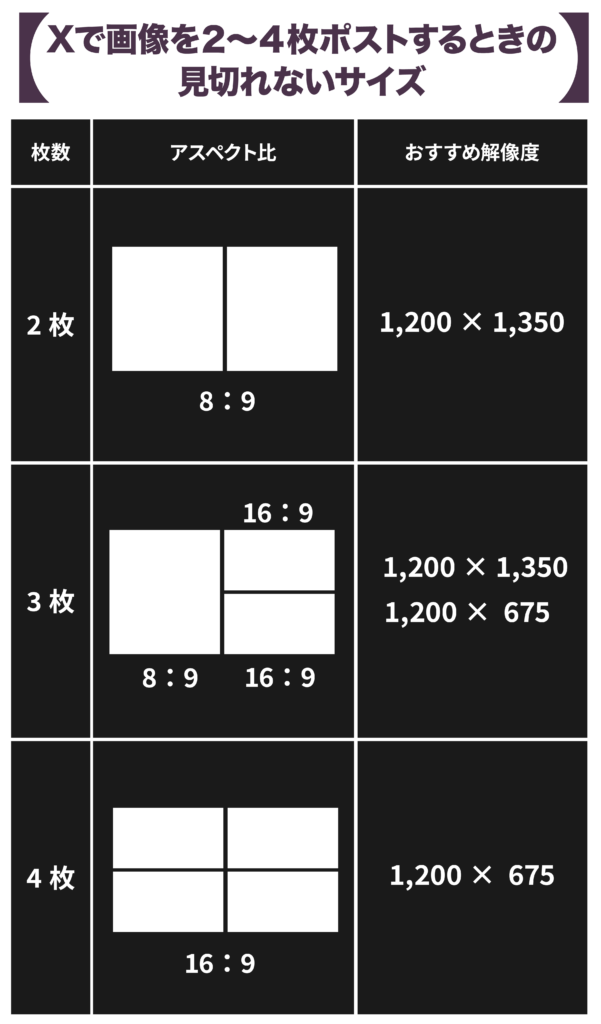
【結論】X(Twitter)に画像を2〜4枚投稿するときのサイズ
X(Twitter)に画像を複数枚投稿するときに、見切れない適切な画像サイズについて解説していきます。
実際に検証してみた結果、2〜4枚投稿したときに見切れなかった画像サイズは次の通りです。
- 画像2枚:「8:9」の横長画像2枚
- 画像3枚:「8:9」の縦長1枚+「16:9」の横長2枚
- 画像4枚:「16:9」の横長画像4枚
実際、どのように表示されるのか画像付きで紹介するため、ぜひ参考にしてみてください!
X(Twitter)に画像2枚ポスト(ツイート):「8:9」の横長画像2枚


X(Twitter)に画像を2枚投稿する場合に、見切れない最適な画像サイズについてです。
ポスト(ツイート)に画像を2枚投稿する場合、タイムライン上では一般的ではないアスペクト比の「8:9」にトリミングされます。
X(Twitter)で何か伝えたいことを発信したり、図にまとめたりする場合は8:9の画像でも良いのですが、景色や写真を投稿する場合は画像1枚の投稿を2つ出した方が、他のユーザーに伝わりやすくなるでしょう。
X(Twitter)に画像3枚ポスト(ツイート):「8:9」の縦長1枚+「16:9」の横長2枚


X(Twitter)に画像を3枚投稿する場合に、見切れない適切な画像サイズについてです。
画像を3枚投稿する場合、タイムライン上では1枚目がアスペクト比の「8:9」、2〜3枚目が「16:9」にトリミングされます。
3枚の場合もアスペクト比「8:9」が絡んでくるため、応用的な配置と言えるでしょう。
例えば、1枚目で「サウナの入り方」を伝え、2枚目にメリット、3枚目にデメリットの図解を載せることで、1枚目の主題をサポートするような内容を2、3枚目で伝えられます。
逆に、工夫次第では、タイムライン上で他のユーザーの差別化ができる配置と言えます。
X(Twitter)に画像4枚ポスト(ツイート):「16:9」の横長画像4枚


X(Twitter)に画像を4枚投稿する場合に、見切れない最適な画像サイズについてです。
画像を4枚投稿する場合、4:3より細長いアスペクト比である「16:9」にトリミングされ、見切れないとはいえ、1枚当たりの表示面積は小さくなります。
画像1枚1枚の見出しをしっかりアピールすることで、多くの情報を一度に分かりやすく他のユーザーへと伝えられるでしょう。
【画像サイズの変更】X(Twitter)の画像サイズ無料編集サイト


(出典:https://www.iloveimg.com/ja)
X(Twitter)にアップするために画像サイズを変更したい場合、無料の画像編集サイト「iLoveIMG」がもっとも使いやすくおすすめです。
iLoveIMGは画像サイズの変更だけでなく、画像の圧縮や切り抜き、ファイル形式の変換など、画像編集をこれ1つで解決できる機能を備えています。
使用方法はとてもシンプルで、編集したい画像を選択して、希望の画像サイズを入力するだけです。
画像付きで使い方を詳しく紹介していきます。
STEP
画面中央の「画像を選択」をクリックして編集したい画像を選ぶ
画面中央の「画像を選択」をクリックして、画像サイズを変更したい画像を選びます。
「画像を選択」の横の小さいアイコンをクリックすると、Google DriveやDropboxから画像を選択できます。


STEP
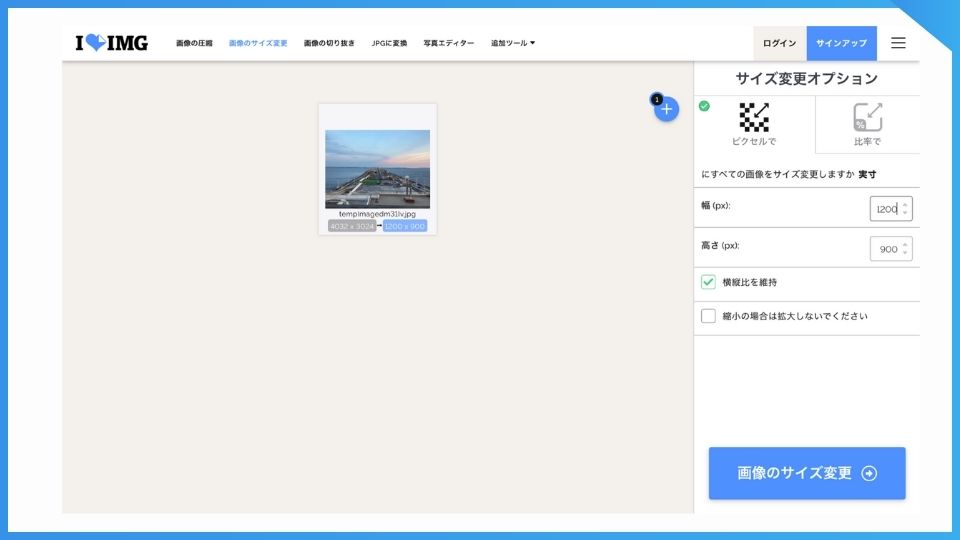
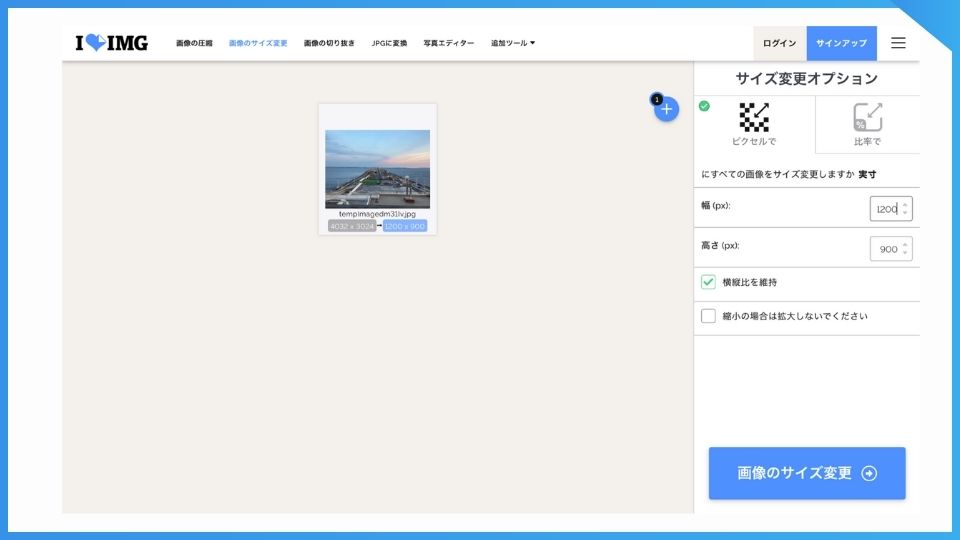
画面右側「幅」と「高さ」に変更したい画像サイズを入力する


今回は、「4:3」(4,032×3,024px)の画像を小さくしたかったため、X(Twitter)に投稿するのにちょうどよい「1,200 × 900px」に変更しました。
画像サイズを入力する欄の下の「横縦比を維持」にチェックが入っていると、幅の長さを入力しただけで、自動で元の画像のアスペクト比に適応した高さが入力されます。
アスペクト比を自由に変更したい場合は、チェックを外さないと両方の値を自由に選択できません。
しかし、アスペクト比を維持しない場合、元の画像が縦長に伸びたり横長に伸びたりと、元の画像を引き伸ばすことになるため、あまり活用する機会はないでしょう。
【iPhone】備え付けの機能でX(Twitter)の画像サイズを調整する方法
iPhoneに備え付けの機能で、X(Twitter)の画像サイズを調整する手順は、次の6ステップです。
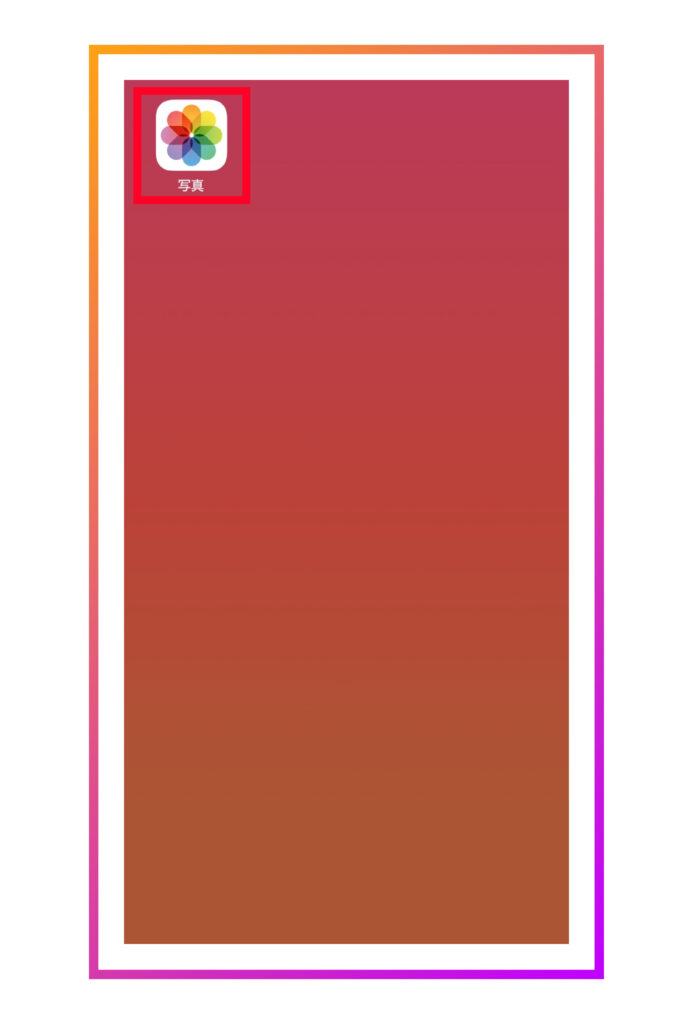
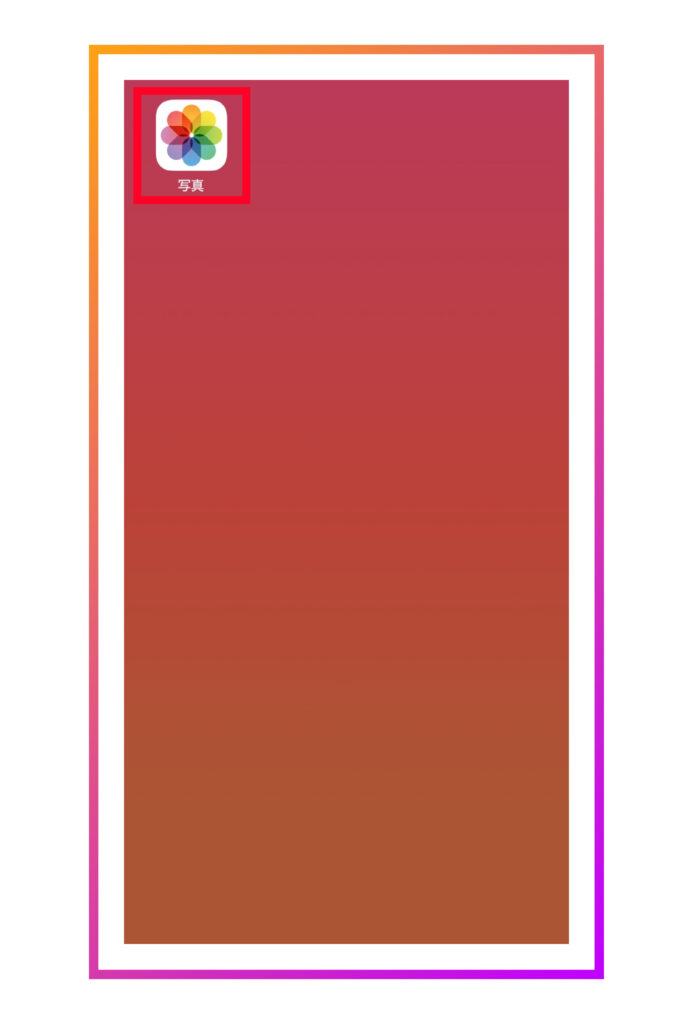
STEP
「写真」アプリを開く


STEP
編集したい写真を選択する


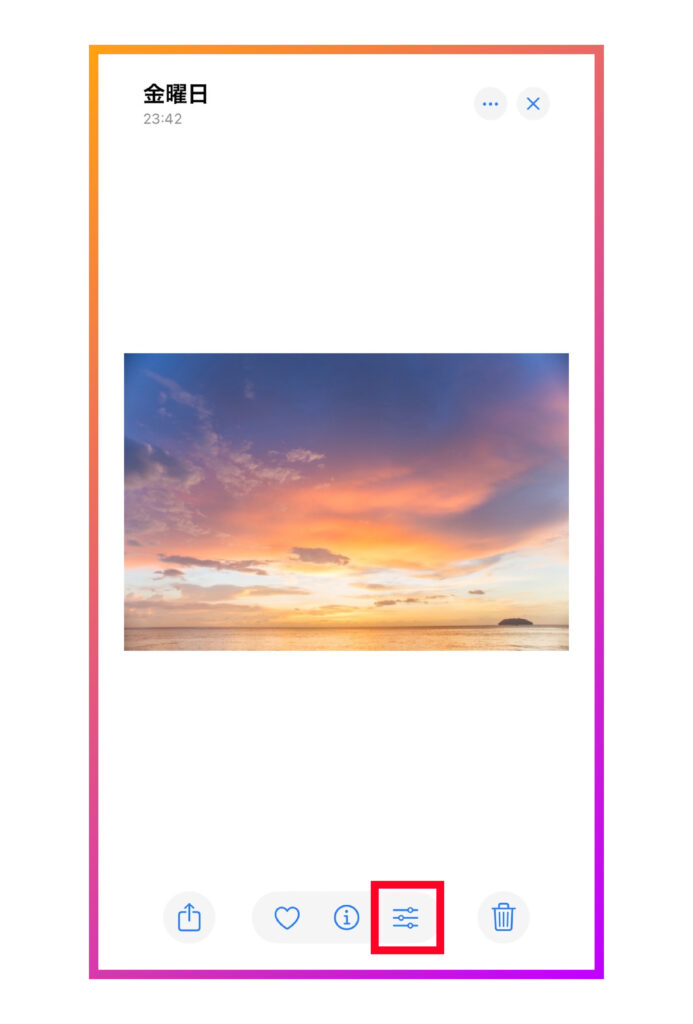
STEP
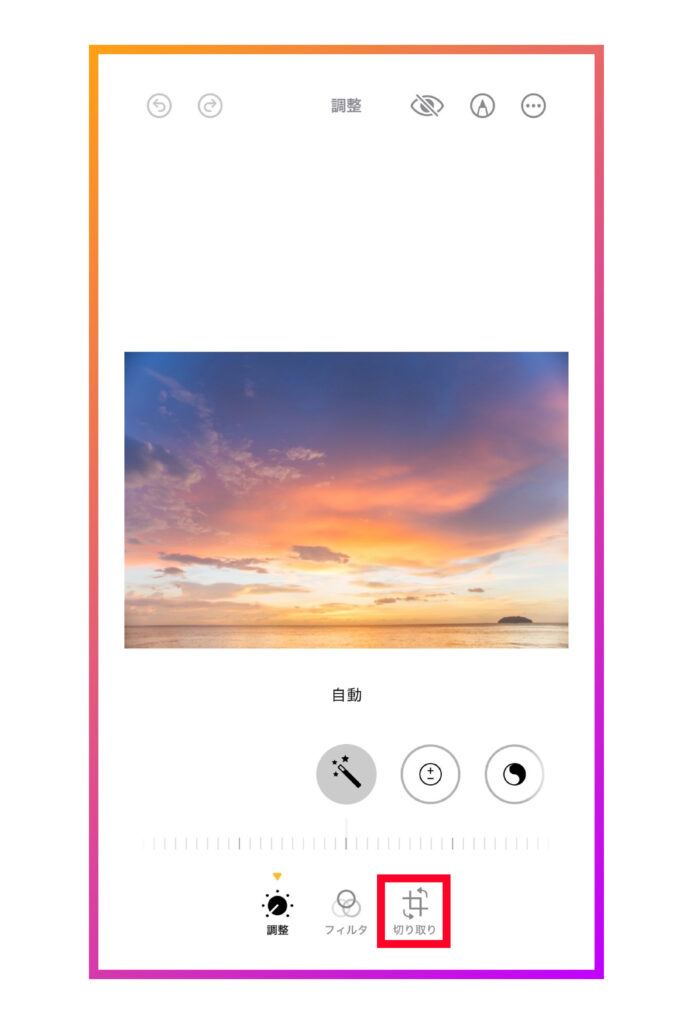
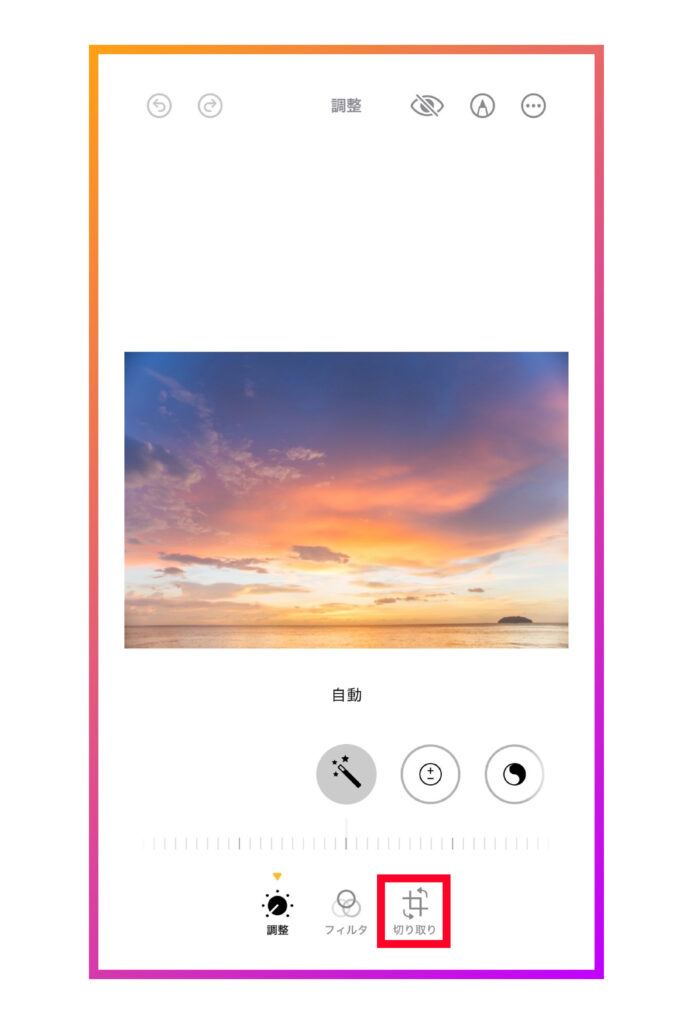
画面右下の「編集アイコン」を選択する


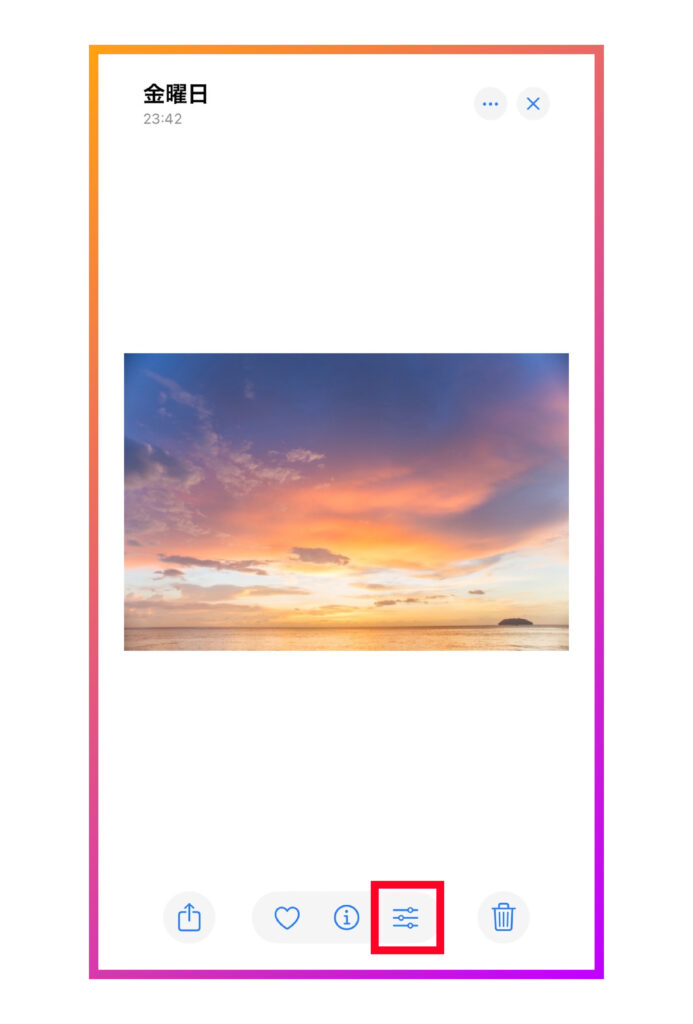
STEP
画面右下の「トリミングアイコン」を選択する


STEP
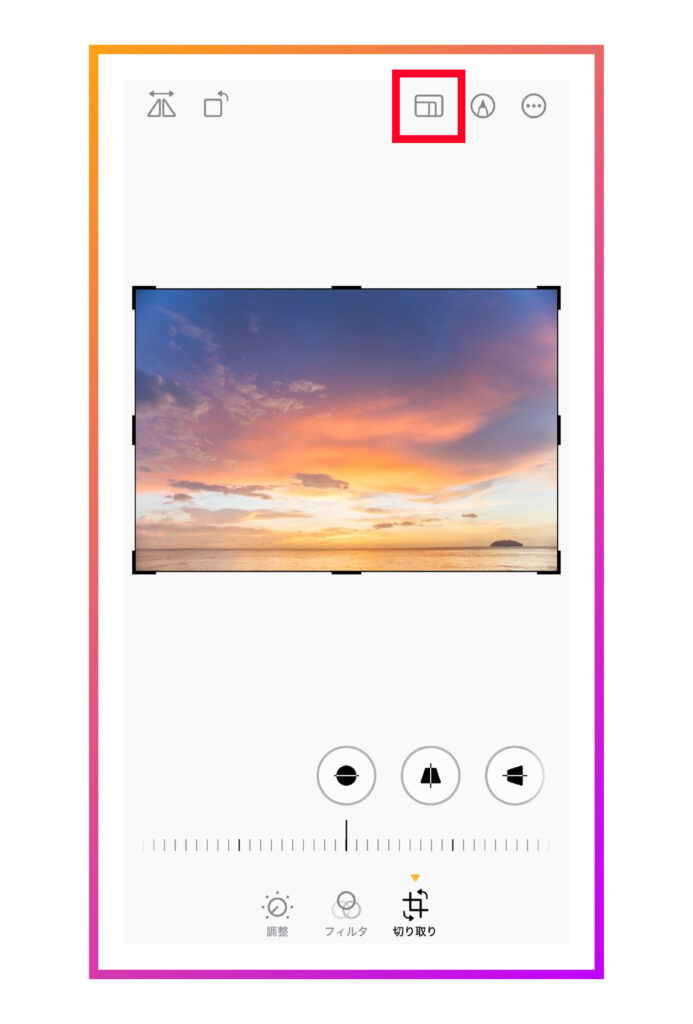
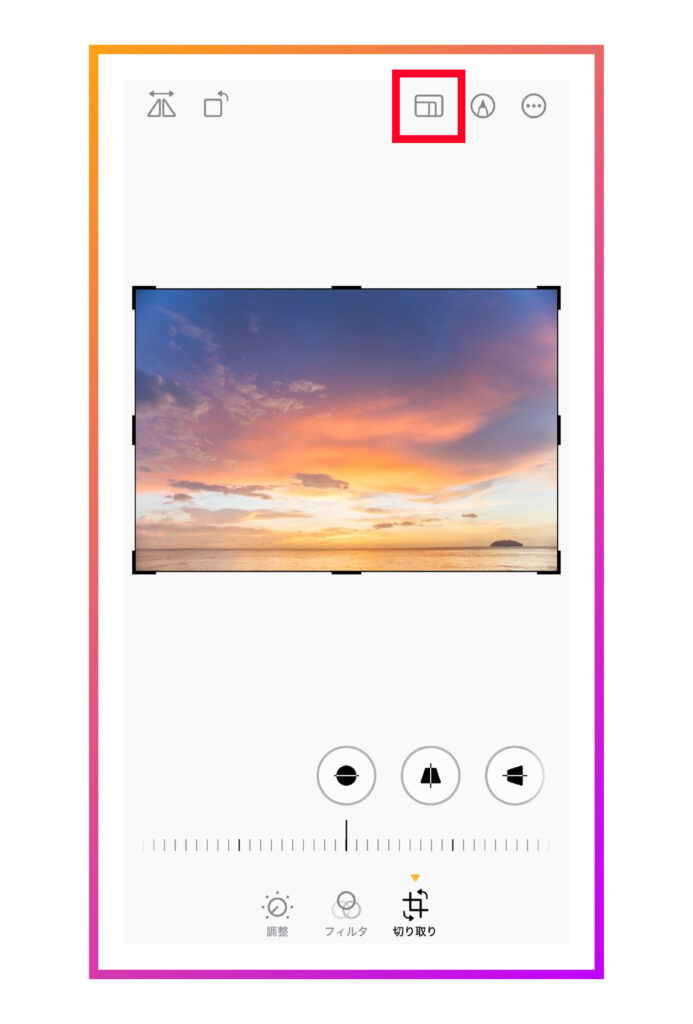
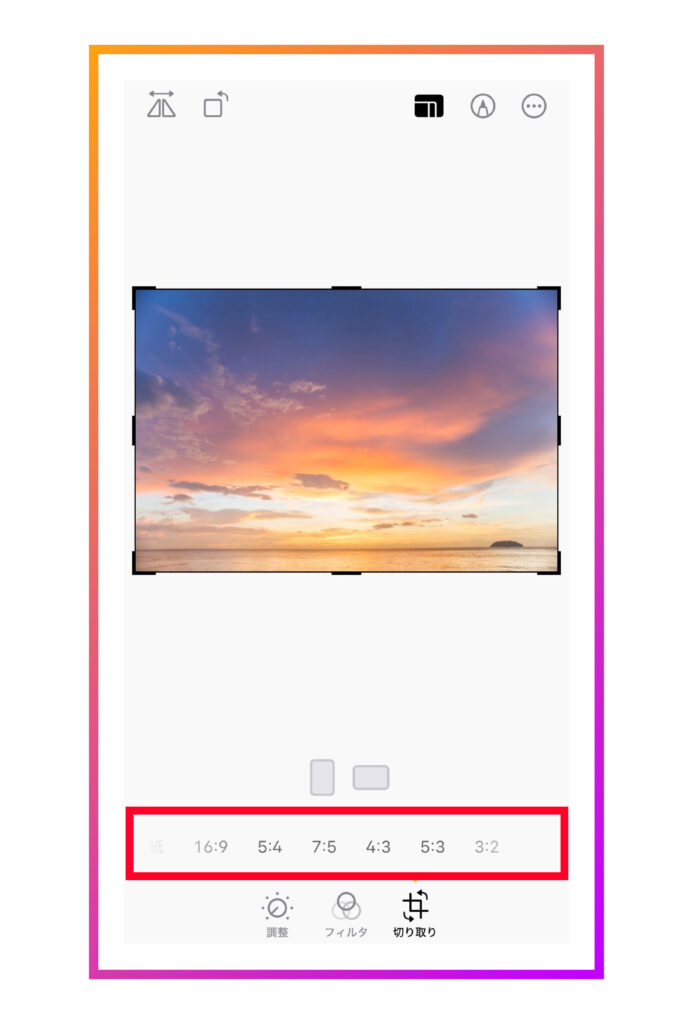
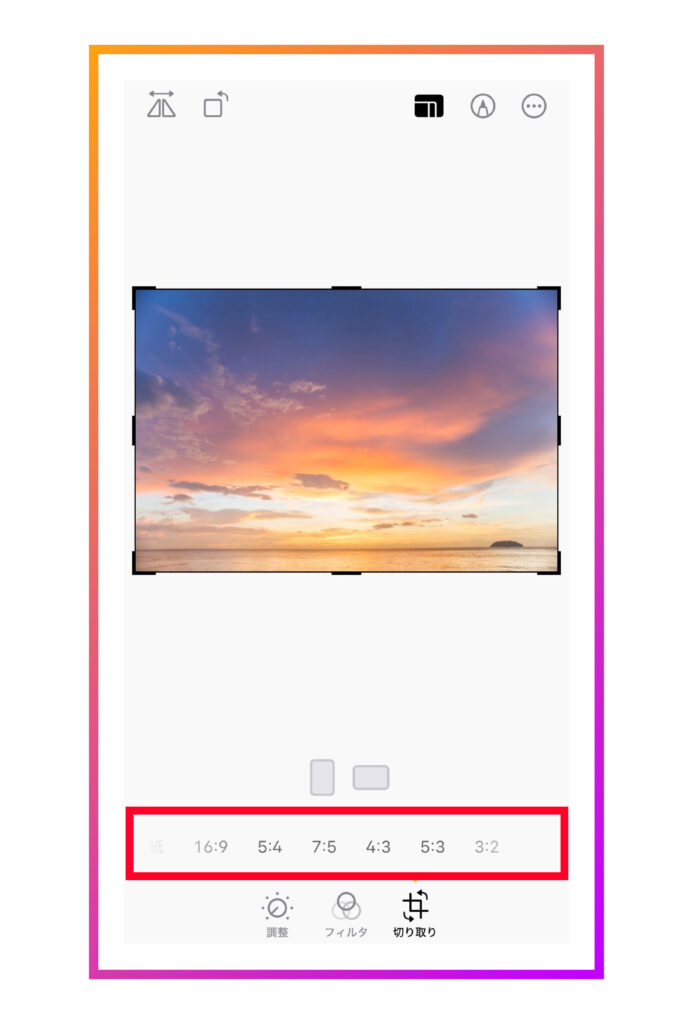
画面右上の「アスペクト比変更アイコン」を選択する


STEP
画面下のタブから変更したいアスペクト比を選択する


iphone備え付けの標準機能でアスペクト比を簡単に変更できるため、ぜひ活用してみてくださいね!



「画像サイズは完璧!でも、何をポスト(ツイート)しようかな…」
そんな皆さんへ朗報です!
アドネスラボでは、23のポスト(ツイート)テンプレート資料を作成しました!
このテンプレート通りに投稿を作った僕の生徒さんは先週比で8倍もの人に投稿を届けることに成功したよ!
以下のLINEに登録して、「戦略」と送ってね!
センス抜群!X(Twitter)に画像を2〜4枚ポスト(ツイート)する場合の活用術
インフルエンサーが、画像を2〜4枚投稿する場合のポスト(ツイート)活用術を紹介します。
X(Twitter)で活躍しているインフルエンサーは画像の使い方が上手く、ついつい目を惹かれてしまう投稿ばかりです。
見切れていないことはもちろん、直感的に理解できるような工夫もされているため、ぜひテクニックを参考にしてみてください。
X(Twitter)の活用術:画像1枚(1:1)のポスト(ツイート)
こちらは、正方形の画像(1:1)をうまく使ったポスト(ツイート)です。
伝えたい内容を1枚にまとめることで全体像を掴みやすくなり、伝えたい情報を一度に伝えられます。
このポスト(ツイート)は区切りに正方形のブロックを用いており、ブロック内の背景色を変えることにより、メリハリをつけています。
1枚の画像に多くの情報が詰まっているのに、ごちゃごちゃした印象を受けないのは間違いなくこの工夫があるためです。
X(Twitter)の活用術:画像2枚(8:9)のポスト(ツイート)
こちらは、8:9の画像2枚を活用したポスト(ツイート)です。
何を伝えたいのか、何が正しいのか直感的に分かる装飾がされています。
画像を2枚使うのも、対極的な意味合いがあることが伝わりやすく、理解のしやすさを引き上げています。
アスペクト比8:9は、風景や景色の画像では使いにくいのですが、図解に用いるのであれば優秀な比率であると言えるでしょう。
X(Twitter)の活用術:画像4枚(16:9)のポスト(ツイート)
絶対に覚えておきたい「知らないと損する」マーケティング用語48選 pic.twitter.com/Vk7DWYlfiw
— たつみん┃自動化のプロ (@shennronn_Drums) April 4, 2023
インフルエンサーは基本的に画像4枚で図解を投稿することが多く、伝え方の工夫もひとそれぞれです。
このポスト(ツイート)は長方形をうまく使うことで、ごちゃごちゃすることなく、48個の項目を解説しています。
膨大な情報量でも、しっかりと整理整頓されていれば、見づらい印象を受けないことがお分かりいただけるでしょう。
こちらも同じく、16:9の画像を4枚用いたポスト(ツイート)なのですが、また違った工夫がされているため紹介します。
1枚目の大きなタイトルで他ユーザーの目を惹き、2枚目で読者の悩みや何を紹介するか伝えて読者を引き込みます。
そして、なんと残りの画像2枚で本題の「極上の執筆テク5選」を伝えているのです。
実際に見てもらうと分かりますが、このポスト(ツイート)は9:16の縦長で画像をあえて見切れさせ、画像を選択し拡大表示することで本題が確認できるようになっています。
これは、画像は4枚までと限られた枚数を活用するのに素晴らしい工夫です。
みなさんも、このように参考になるポスト(ツイート)を見つけたら、ぜひ真似してみてくださいね!
まとめ:X(Twitter)のポスト(ツイート)画像サイズ一覧表
今回は、X(Twitter)のタイムラインで見切れない画像サイズについて紹介しました。
今回の内容を一覧表にまとめたため、もう一度振り返ってみましょう。
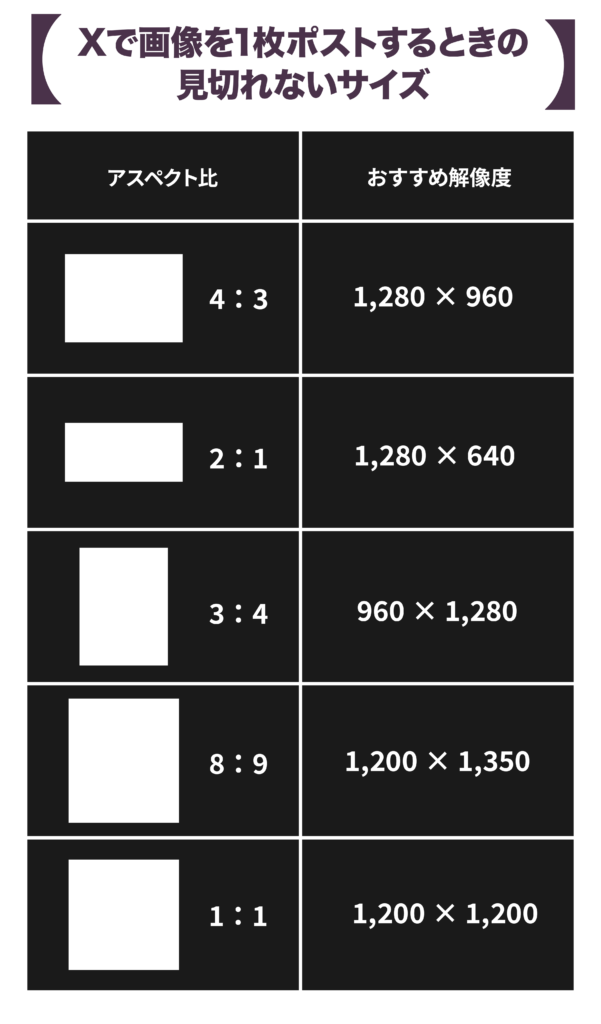
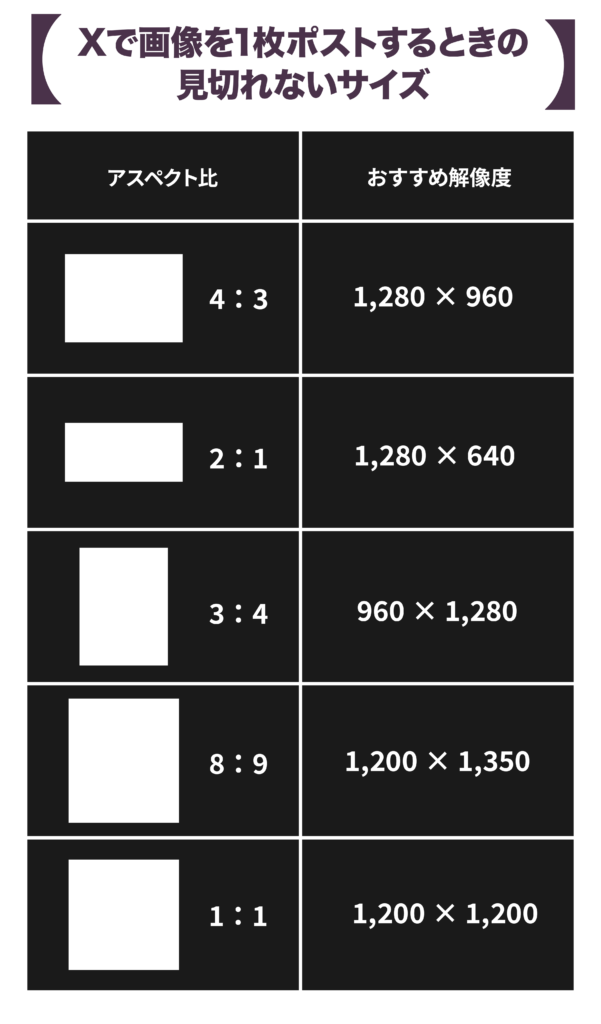
| X(Twitter)で画像を1枚ポスト(ツイート)するときに見切れないサイズ | |
| アスペクト比 | おすすめ解像度 |
| 4:3 | 1,280 × 960 |
| 2:1 | 1,280 × 640 |
| 3:4 | 960 × 1,280 |
| 8:9 | 1,200 × 1,350 |
| 1:1 | 1,200 × 1,200 |


| X(Twitter)に画像を2〜4枚ポスト(ツイート)するときに見切れないサイズ | |
| 画像2枚ポスト(ツイート) | 「8:9」の画像2枚 |
| 画像3枚ポスト(ツイート) | 「8:9」の画像1枚と「16:9」の画像2枚 |
| 画像4枚ポスト(ツイート) | 「16:9」の画像4枚 |


X(Twitter)の見切れない画像サイズを調べた結果、以上の結果になりました。
横長画像の最適な画像サイズは幅広く設定されており、カメラで撮影した一般的なアスペクト比であれば、問題なく表示されます。
X(Twitter)で収益化を図るのであれば、図解を用いたポスト(ツイート)を活用することは必要不可欠です。
他のユーザーの目を惹くポスト(ツイート)を作れるよう、最初は他の先輩インフルエンサーのツイートを真似してみてくださいね。
ちなみに、アカウントの対する親近感や信頼感は、匿名性が強いX(Twitter)ではアイコンによって左右されます。
せっかく頑張って作ったポスト(ツイート)の効果を無駄にしないためにも、X(Twitter)アイコンの設定にも力を入れてみてくださいね。



【みかみのほんき、見てみない?】
僕、みかみがほんきでガチガチに作り込んだ特典を、今だけ配布中!
「24のツイート(ポスト)テンプレート」
「【毎月更新】ショート動画最新トレンド資料」
これらをはじめとする素晴らしい資料を公開中!
興味がある人はこちらのページからいますぐ受け取ってね!
ビジネスの本質、見ていきませんか?
“創業3年で年商20億”という
ヤバい会社を作っちゃった僕が
✅初心者でも実践できて中上級者たちをごぼう抜き
✅ジャンルやトレンドには1mmも左右されない
✅収入の桁が1つも2つもUP
そんな“ビジネスの本質”を余すことなくお伝えしていきます。
僕はこれまで、この”ビジネスの本質”を1,000人以上に教えてきて月収100万を超える生徒もたくさん輩出してきました。
(出てきすぎて、途中で数えるのやめた笑)
そんなビジネスの本質の中で、まず押さえてほしい内容を今回、動画にしました。
僕のハズーい過去も全部、話したので、楽しく見れると思います。笑
視聴はたったの2ステップ
STEP1.下のボタンをタップ
STEP2.LINEで送られてくるリンクをクリックする
今なら”無料公開”でお届けしています。
元々有料で販売する予定だったものですので、受け取りはお早めに。